情人节,又称圣瓦伦丁节或圣华伦泰节,日期在每年公历的2月14日,是西方国家的传统节日之一,起源于基督教。如今已经成为全世界著名的浪漫节日,但是不同国家的人们表达爱意的方式却各不相同。
情人节是一个关于爱、浪漫以及花、巧克力、贺卡的节日,男女在这一天互送礼物用以表达爱意或友好。情人节的晚餐约会通常代表了情侣关系的发展关键。
情人节现已成为欧美各国青年人喜爱的节日,其他国家也已开始流行。中国将传统节日七夕节视作情人节。由于能表达共同的人类情怀,各国各地纷纷发掘了自身的“情人节”。据海外网2019年2月14日电,有美媒曝出,日本女性正在抵制本国情人节的一项独特传统。
今天就是情人节了,不知道眼前的你脱单了没有,反正俺是没有。当然这都不是问题,不管你是否脱单,我相信今天的代码分享一定会对你有所帮助!
废话不多说,先看看最后的效果:

首先映入眼帘的是一个小爱心,当鼠标点击的时候,爱心会变成一个小红种子落入大地,然后逐渐长成一颗大的爱心树,接着就是展示喜欢至今的时间,最后就是表白文字的撰写。
项目介绍
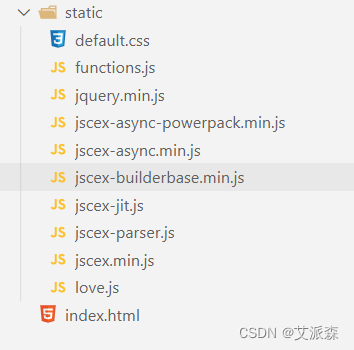
1.项目结构

本次项目主要使用到html、css、js语言。
2.修改表白文字
要修改项目中的表白文字,打开index.html代码,找到下面代码位置进行修改即可。
<div id="code">
<font color="#FF0000">
<span class="say">我的心中充满了爱,</span><br>
<span class="say">对你的情感无限真诚。</span><br>
<span class="say">我希望你能感受到,</span><br>
<span class="say">这份深深的爱情。</span><br>
<span class="say"> </span><br>
<span class="say">你是阳光中的一道亮丽,</span><br>
<span class="say">是我生命中不可或缺的部分。</span><br>
<span class="say">我想要陪伴你,</span><br>
<span class="say">在你身边永远微笑。</span><br>
<span class="say"> </span><br>
<span class="say">我知道,我可能不是最完美的人,</span><br>
<span class="say">但我会努力去爱你,</span><br>
<span class="say">用一生去宠爱你,</span><br>
<span class="say">用最真诚的心爱你。</span><br>
<span class="say"> </span><br>
<span class="say">亲爱的悦悦,我爱你,永远爱你,</span><br>
<span class="say">愿你能接受我的爱,</span><br>
<span class="say">和我一起走进幸福的未来。</span><br>
<span class="say"> </span><br>
<span class="say"><span class="space"></span> -- 爱你的森森--</span>
</font>
</div>
</div>
<div id="clock-box">
<span class="STYLE1"></span>
<font color="#33CC00">亲爱的悦悦,我喜欢你</font>
<span class="STYLE1">已经是……</span>
<div id="clock"></div>
</div>3.修改时间
要修改时间进入index.html代码,翻到最下面,找到以下代码位置进行修改(默认开始时间是2020年1月15日16小时53分0秒)
var textAnimate = eval(Jscex.compile("async", function () {
var together = new Date();
together.setFullYear(2020,1 , 15); //时间年月日
together.setHours(16); //小时
together.setMinutes(53); //分钟
together.setSeconds(0); //秒前一位
together.setMilliseconds(0); //秒第二位
$("#code").show().typewriter();
$("#clock-box").fadeIn(500);
while (true) {
timeElapse(together);
$await(Jscex.Async.sleep(1000));
}
}));
表白诗
本次项目中的诗词是我用csdn自带的ChatGPT自动生成的,在手机APP端【我的】-->【更多服务】-->【ChatGPT】,用起来还不错。最后再帮大家找到一些唯美爱情的古诗词:
1、问世间,情是何物,直教生死相许。
2、恨君不似江楼月,南北东西,南北东西,只有相随无别离。
3、当时明月在,曾照彩云归。
4、春蚕到死丝方尽,蜡炬成灰泪始干。
5、浮生长恨欢娱少,肯爱千金轻一笑。为君持酒劝斜阳,且向花间留晚照。6、天与短因缘,聚散常容易。
7、满院落花帘不卷,断肠芳草远。
8、何处合成愁,离人心上秋。
9、重叠泪痕缄锦字,人生只有情难死。
10、无缘何生斯世,有情能累此生。
11、江州司马,青衫泪湿,同是天涯。
12、红烛背,绣帘垂,梦长君不知。
13、唯将终夜长开眼,报答平生未展眉。
14、惟将终夜长开眼,报答平生未展眉。
15、妾身悔作商人妇,妾命当逢薄幸夫。
16、相思树底说相思,思郎恨郎郎不知。
17、名播兰簪妃后里,晕生莲脸君王侧。
18、君安游兮西入秦,愿为影兮随君身。
19、花红易衰似郎意,水流无限似侬愁。
20、教人无处寄相思,落花芳草过前期,没人知。
21、锺情怕到相思路。盼长堤,草尽红心。动愁吟,碧落黄泉,两处难寻。
22、红豆生南国,春来发几枝,愿君多采撷,此物最相思。
23、莫道佳人总是痴,惺惺怜俐没便宜。只因会尽人间事,惹得闲愁满肚皮。
24、还始觉、留情缘眼,宽带因春。
25、宜有词仙,拥素云黄鹤,与君游戏。
26、泪雨问花花不语,又见散花落满地。步雨深夜夜不许,再盼长夜破晓时。
27、妆罢低声问夫婿,画眉深浅入时无。
28、诚知此恨人人有,贫贱夫妻百事哀。
29、千万恨,恨极在天涯。山月不知心里事,水风吹落眼前花,摇曳碧云斜。
30、细腰争舞君沉醉,白日秦兵天下来。
31、恨到归时方始休,月明人倚楼。
32、相思莫共花争发,一寸相思一寸灰。
33、寻寻觅觅,冷冷清清,凄凄惨惨戚戚。
34、看朱成碧思纷纷,憔悴支离为忆君。
35、红颜未老恩先断,从此箫郎是路人。
36、取次花丛懒回顾,半缘修道半缘君。
37、静水流深,沧笙踏歌;三生阴晴圆缺,一朝悲欢离合。
38、三杯两盏残淡酒,怎敌他晚来风急。
39、荆州麦熟茧成蛾,缲丝忆君头绪多。
40、明月楼高休独倚,酒入愁肠,化作相思泪。
41、凡事皆有代价,快乐的代价便是痛苦。
42、云淡风高叶乱飞,小庭寒雨绿苔微,深闺人静掩屏帷。
43、凄凉别后两应同,最是不胜清怨月明中。
44、俏丽若三春之桃,清素若九秋之菊。
链接:
提取码:50rw
短信筑起城堡,文字开出玫瑰,问候散发甜蜜,新年触动精彩。在新的一年,祝福你的爱情,全年旅途愉快,幸福依然。情人节快乐!
老实交代卡卡了击打开
dajdjhawjdnj